Chrome Debugger Navigation Bar - Advanced Tabs
In addition to the fundamental tabs we covered earlier, the Chrome Debugger offers a suite of advanced tools tailored for in-depth analysis and optimization. These tabs cater to more specialized aspects of web development. Let's take a closer look.
During the course of your career you will be required to use this tabs in special occasion. Understanding of this tabs is required for you to progress in your career, but not needed at the beginning of your professional journey.
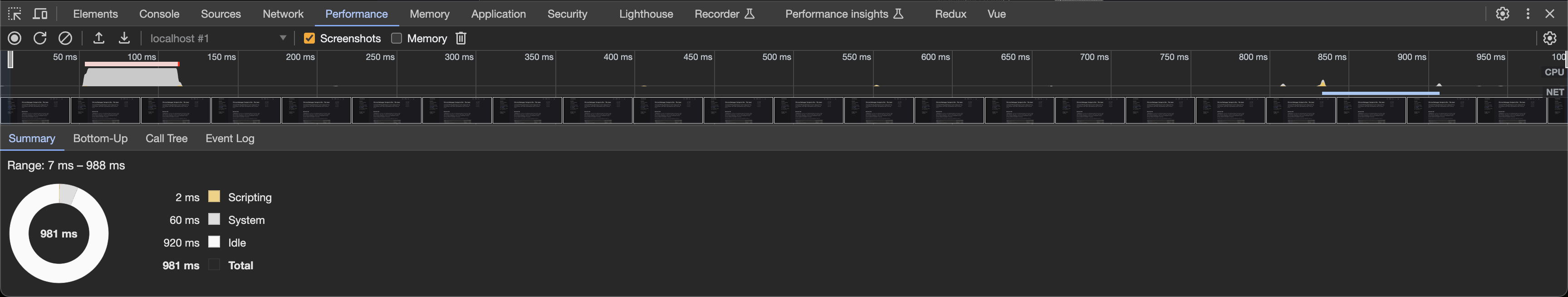
Performance Tab
The Performance tab allows you to profile your web application's runtime performance. Capture and analyze a detailed timeline of activities, identify bottlenecks, and optimize your code for a smoother user experience. This tab is essential for developers striving to create high-performance web applications.
Profile runtime performance, analyze timelines, and optimize for speed.

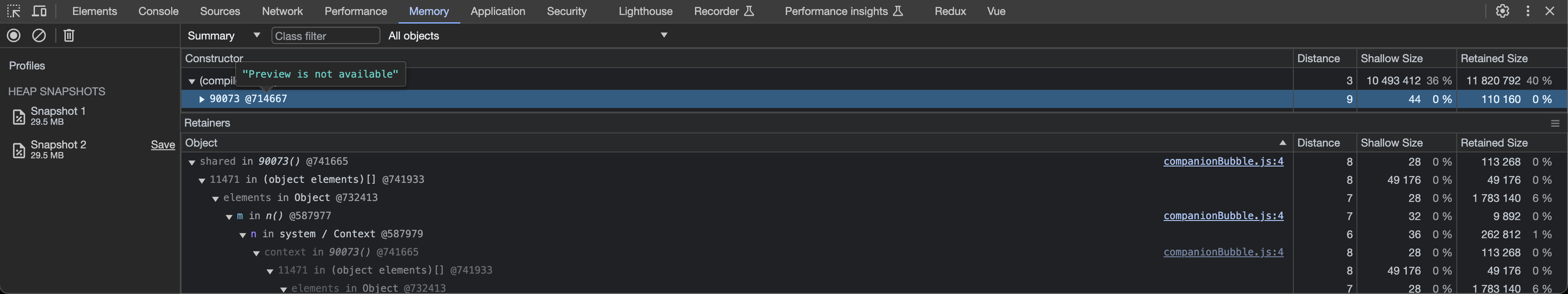
Memory Tab
The Memory tab is your go-to tool for tracking and resolving memory issues in your JavaScript applications. Visualize memory usage over time, capture snapshots, and identify memory leaks efficiently. This tab is crucial for developers working on applications that demand optimal memory management.
Track memory usage, capture snapshots, and identify memory leaks.

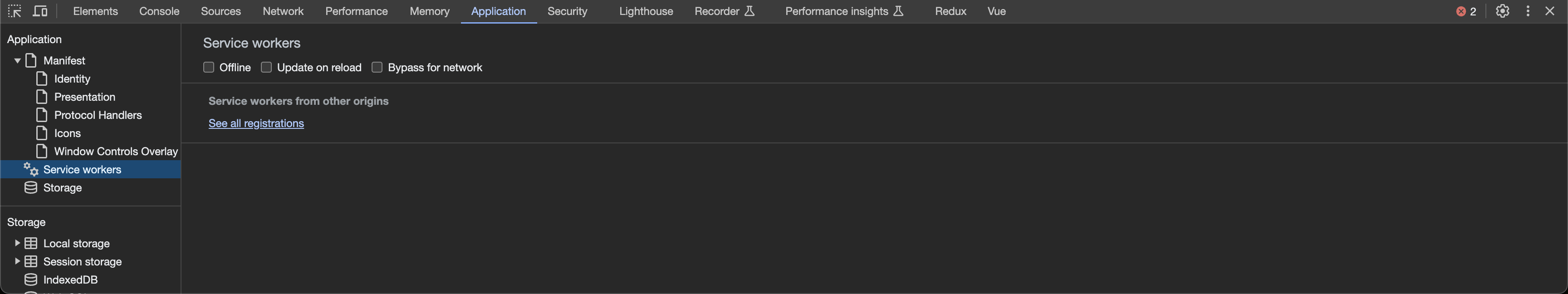
Application Tab
The Application tab provides insights into various aspects of your web application, including storage usage, service workers, and cache. Explore and manage local storage, session storage, and IndexedDB. This tab is indispensable for developers focusing on client-side storage and progressive web apps.
Manage storage, explore service workers, and optimize cache strategies.

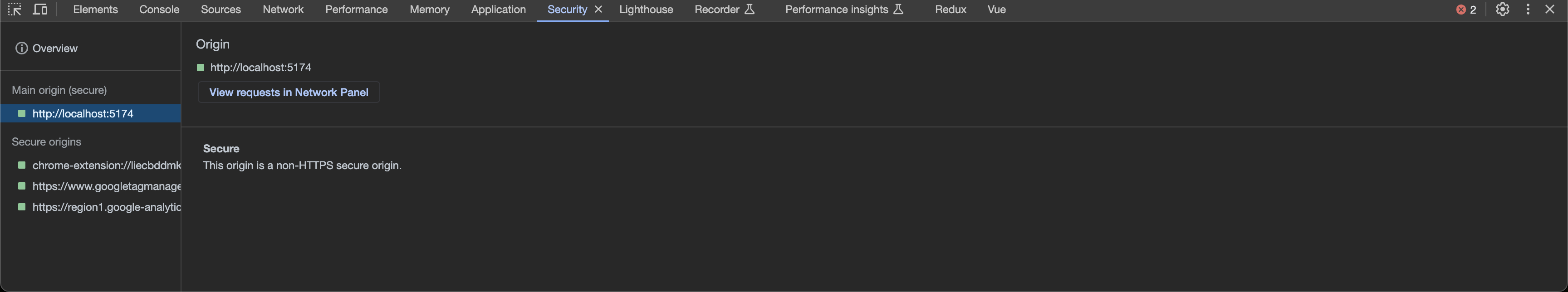
Security Tab
The Security tab helps you ensure that your web application is secure. It provides information about the site's security status, including HTTPS usage, mixed content issues, and insecure resource loading. This tab is vital for developers prioritizing the security of their web projects.
Check security status, identify mixed content issues, and ensure secure resource loading.

Lighthouse Tab
The Lighthouse tab integrates Google's Lighthouse tool directly into the Chrome Debugger. Run audits to assess your web page's performance, accessibility, SEO, and more. This tab is an excellent companion for developers striving to create high-quality and accessible web experiences.
Run audits, assess performance, accessibility, and SEO with Lighthouse.

Recorder Tab
The Recorder tab enables you to record user interactions on your web page, generating a corresponding Puppeteer script. This is a powerful tool for automating repetitive tasks and testing user workflows. This tab is especially useful for developers involved in web testing and automation.
Record user interactions, generate Puppeteer scripts, and automate testing.

Performance Insights Tab
The Performance Insights tab provides a high-level overview of your web page's performance, highlighting key metrics and opportunities for improvement. This tab is a great starting point for developers looking to quickly assess and enhance the overall performance of their web projects.
Get high-level insights, identify performance opportunities, and optimize efficiently.

Later in the documentation, we'll explore each of these advanced tabs in detail, uncovering advanced features and optimization strategies. Stay tuned for an in-depth guide on leveraging the full potential of the Chrome Debugger!