title: Toggle Device Toolbar in Chrome Debugger description: Learn about the Toggle Device Toolbar feature in the Chrome Debugger, a powerful tool for testing and optimizing web designs across various devices.
Toggle Device Toolbar
The "Toggle Device Toolbar" in the Chrome Debugger is a valuable feature for developers and designers aiming to create responsive and mobile-friendly web designs. This tool simulates the view of a webpage on different devices and screen sizes, allowing you to test and optimize your layout for various resolutions.
How to Use
- Open the Chrome Debugger and navigate to the desired webpage.
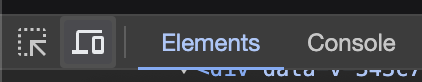
- Click on the "Toggle Device Toolbar" icon, resembling a smartphone and tablet, in the top-left corner of the screen or use the keyboard shortcut.
Why It's Useful
This feature enables you to visualize how your website will appear on different devices without leaving the development environment. It helps identify layout issues, test responsiveness, and ensure a consistent user experience across a range of devices.
This mode offers different features such as "device dimention selection", "internet Throttling internet speed", "orientation testing" and last but not least "Touch Screen simulation".
Toggle decide toolbar Features

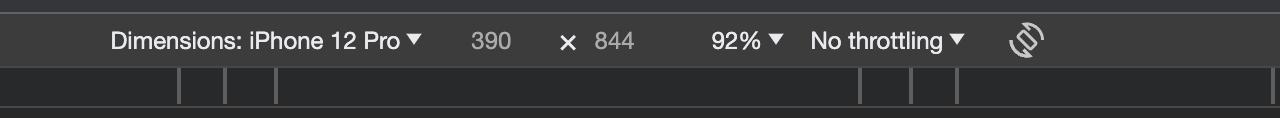
- Screen Dimensions: Use the "Device" dropdown to choose from a variety of pre-configured devices, including popular smartphones and tablets. This provides a quick way to emulate the viewport of specific devices.
- Zoom percentage: Handy tool to increase or decrease the zoom for the app. This is very useful if you want to emulate very large screen or small mobile phones.
- Throttling Internet Speed: The "Throttle" dropdown allows you to simulate various network conditions, helping you assess how your app performs under different speed constraints.
- Orientation Testing: Toggle between landscape and portrait modes using the rotate icon. This is particularly useful for ensuring your layout adapts seamlessly to different screen orientations.
- Touch Screen Simulation: When the Device Toolbar is active, the mouse click is replaced with touch simulation. This is crucial for testing touch interactions on touch-enabled devices.
Keyboard Shortcut
Use the keyboard shortcut Ctrl + Shift + M (Windows/Linux) or Command + Option + M (Mac) to quickly toggle the Device Toolbar.

Conclusion
The "Toggle Device Toolbar" is an essential tool for modern web development, ensuring that your web designs are not only visually appealing but also function seamlessly on a diverse range of devices. Incorporate this feature into your workflow to streamline the testing and optimization process, ultimately delivering a better user experience for your audience.